各位前端程序小友們,大家好!今天我來叨叨一下移動端頂部欄布局,移動端頂部欄布局設計是我們寫移動端頁面時必須要寫的一部分,那在寫移動端頂部欄布局時,我們經常碰到一些問題,下邊來看看幾種移動端頂部欄設計布局效果圖和代碼吧~
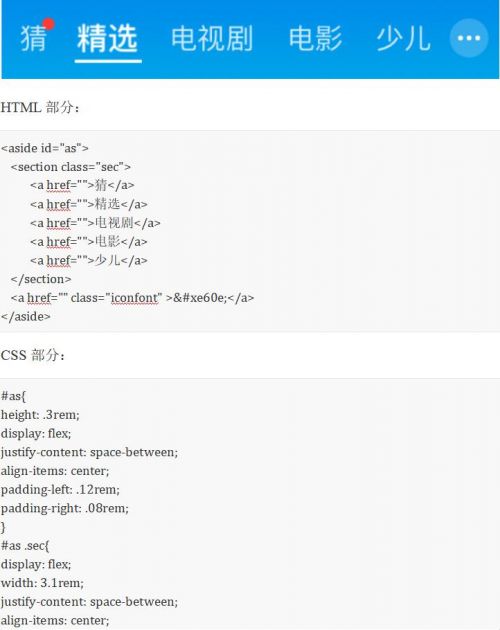
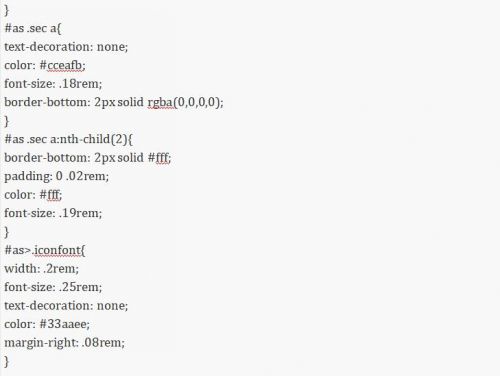
· 案例一、圖標和字體并列


· 案例二、圖標隱藏字體


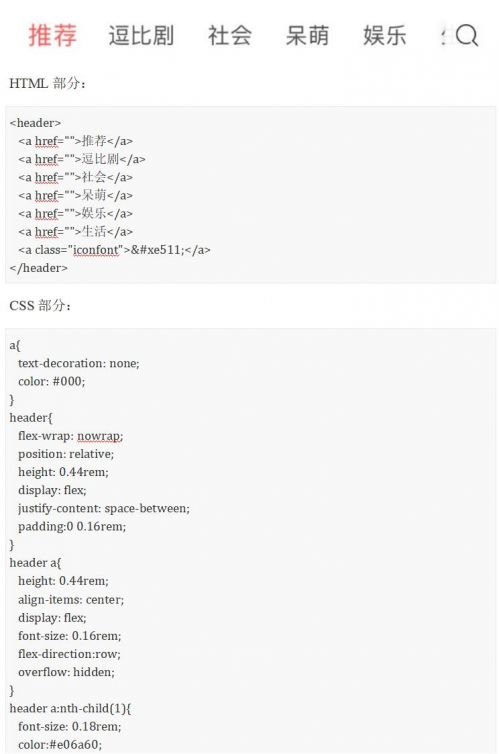
· 案例三、圖標+字體


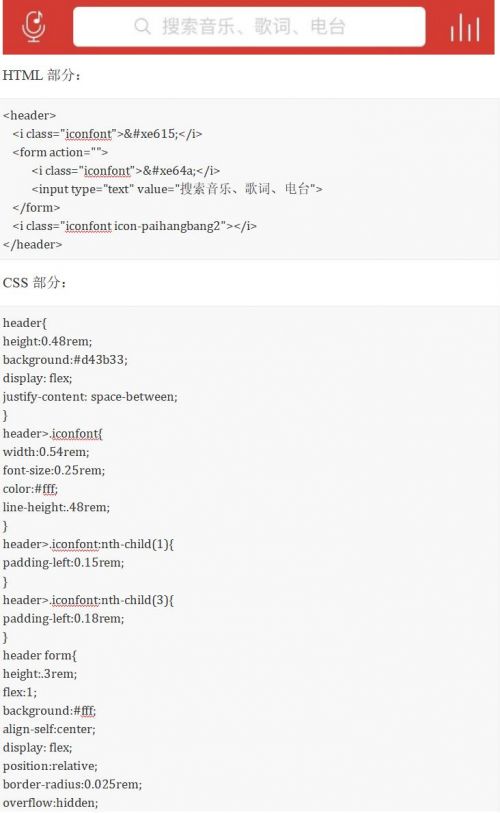
· 案例四、圖標+搜索框


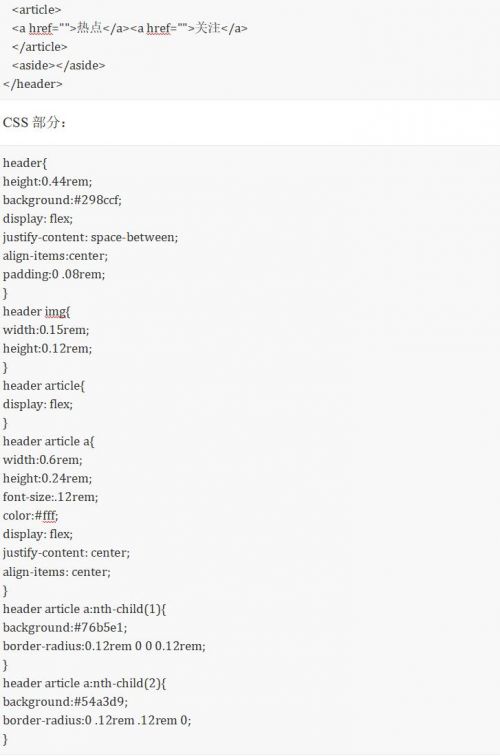
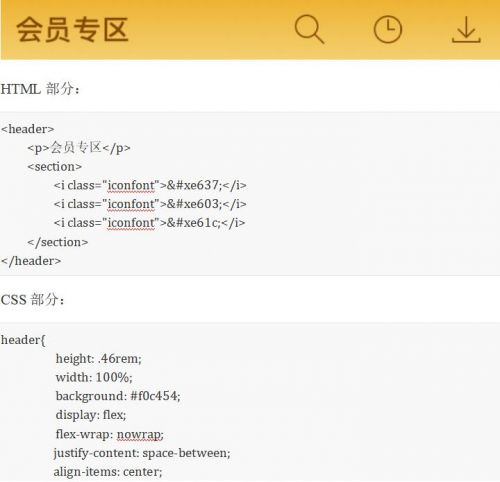
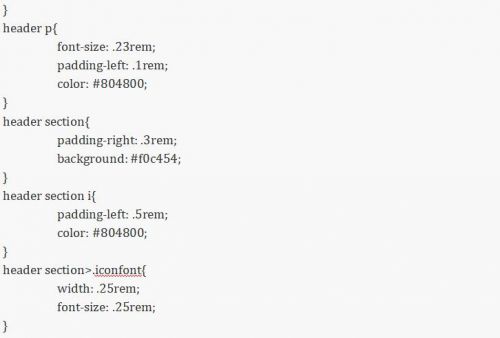
· 案例五、字體+圖標


總結:前端程序屆的小友們,大家都曉得常規的pc端頂部欄布局我常用的float屬性和px單位來實現布局,那移動端頂部欄設計需要需要適配不同的移動端設備,那如何適配不同的移動端設備窗口呢,上邊幾個案例代碼中,我們使用了flex布局和rem單位來實現移動端頂部欄布局,flex布局和rem可以很好適配不同移動端設備窗口。更多關于IT前端培訓的問題,歡迎咨詢千鋒教育在線名師。千鋒教育擁有多年IT培訓服務經驗,采用全程面授高品質、高體驗培養模式,擁有國內一體化教學管理及學員服務,助力更多學員實現高薪夢想。




















 京公網安備 11010802030320號
京公網安備 11010802030320號