JavaScript 如何實現阻斷執行?
方法一:break
· 可以打斷for循環

方法二:return
· 后面的代碼不再執行

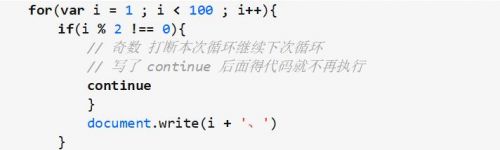
方法三:continue
· 結束本次循環直接開始下一次循環

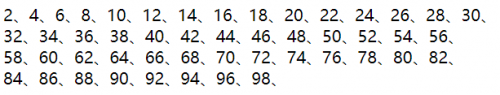
· 結果輸出如下:

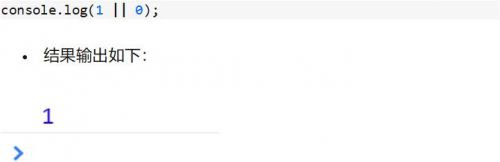
方法四:邏輯操作符||(或者)
· 從左往右開始識別如果第一個就是 true 那就不會再往后識別 直接把第一個的值作為結果返回

方法五:default
· 前面的條件都不滿足的時候執行

· 結果輸出如下:

方法六:定時器
· 倒計時定時器(炸彈定時器)只會執行一次

· 結果輸出如下:

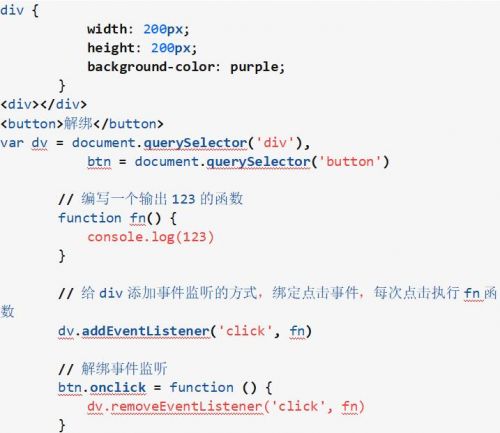
方法七:解綁事件
· removeEventListener(事件類型,事件處理函數)
· detachEvent(on + 事件類型,事件處理函數)
· 注意:解綁的時候 傳入的事件處理函數和綁定的時候必須是同一個事件處理函數 (同一個地址) 此段函數不支持IE瀏覽器

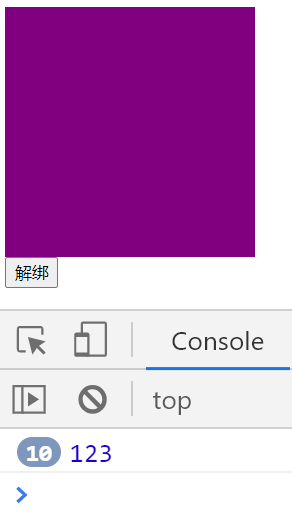
· 綁定事件并點擊:

· 解綁事件并點擊:
· 此時的控制臺并沒有繼續輸出123

方法八:回調函數
· 函數當成參數在另一個函數中調用


(1)回調函數本身
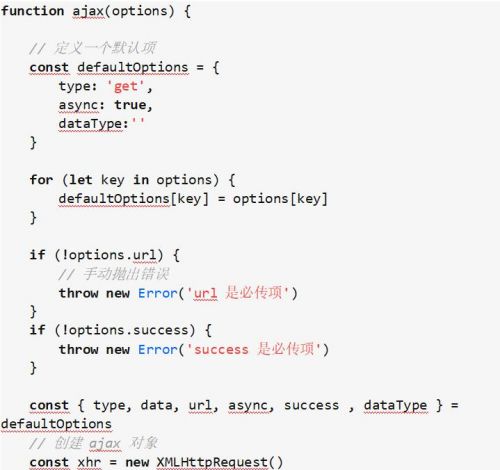
封裝的一個對象
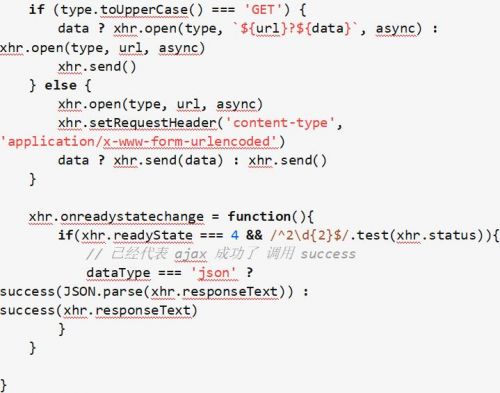
運行回調函數

· 結果輸出如下:

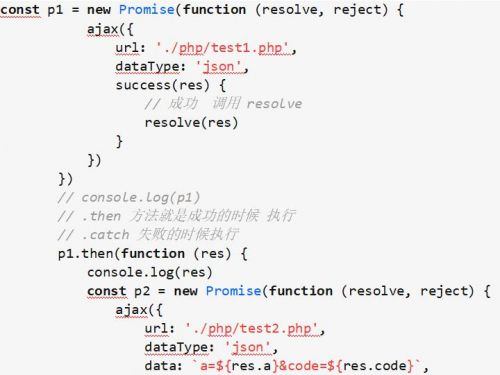
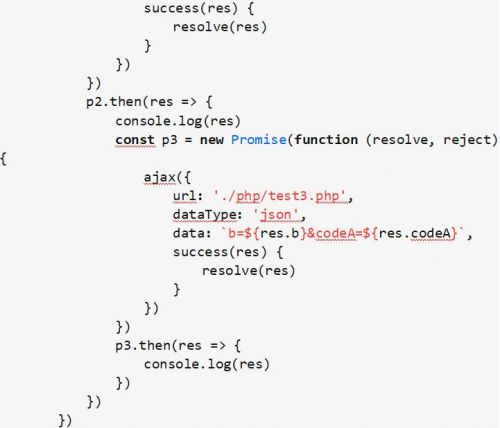
(2)promise-.then
· new Promise 接收的參數是一個函數 函數里面有兩個參數 第一個是成功的回調函數 第二個是失敗的回調函數
· promise 有三個狀態 resolve(成功) reject(失敗) pendding(等待)
· .then 方法就是成功的時候 執行
· .catch 失敗的時候執行


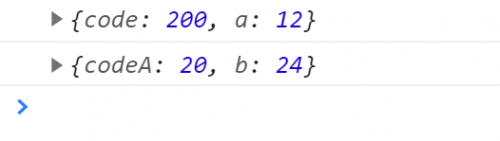
· 結果輸出如下:

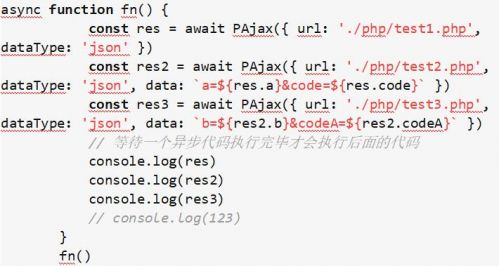
方法九:async&await
等待一個異步代碼執行完畢才會執行后面的代碼

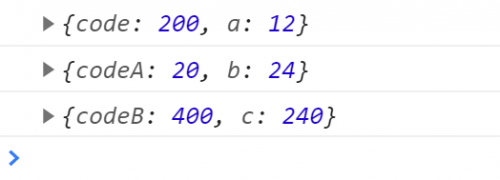
· 結果輸出如下:

更多關于“前端培訓”的問題,歡迎咨詢千鋒教育在線名師。千鋒教育多年辦學,課程大綱緊跟企業需求,更科學更嚴謹,每年培養泛IT人才近2萬人。不論你是零基礎還是想提升,都可以找到適合的班型,千鋒教育隨時歡迎你來試聽。



















 京公網安備 11010802030320號
京公網安備 11010802030320號