在前端頁面開發(fā)中,我們會希望頁面可以根據(jù)不同用戶的顯示比例自動縮放頁面,確保用戶體驗,這就是PC自適應,下面小千就來給大家介紹一下應該怎么做和集中常見的問題解決方案,記得收藏起來遇到問題來看一看。
自適應的優(yōu)點:
元素自適應在網(wǎng)頁布局中非常重要,它能夠使網(wǎng)頁顯示更靈活,可以適應在不同設(shè)備、不同窗口和不同分辨率下顯示。
寬度自適應
元素寬度設(shè)置為100%。(塊元素寬度默認為100%),或者不設(shè)置寬度(width);(寬度是父元素的寬度)
高度自適應
1)自適應元素高度:height:auto;或者不設(shè)置;(是子元素撐開父元素的高度)
2)元素高度自適應窗口高度,設(shè)置方法:html,body{height:100%;}
注:如果設(shè)置子元素的高度跟隨父元素的高度變化而變化,那么父元素必須有高度。
最小高度的自適應
min-height屬性:最小高度;(IE6瀏覽器不識別該屬性)
hack1:min-height:value;_height:value;
hack2:min-height:value; height:auto!important;height:value;
浮動元素父元素高度自適應(高度塌陷)
當子元素有浮動并且父元素沒有高度的情況下父元素會出現(xiàn)高度塌陷
高度塌陷的解決方法
hack1:給父元素添加聲明overflow:hidden;(觸發(fā)一個BFC)
hack2: 在浮動元素下方添加空div,并給該元素添加
聲明:div{clear:both; height:0; overflow:hidden;}
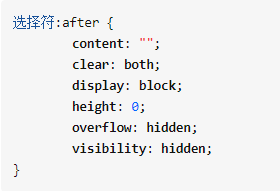
hack3:萬能清除浮動法

visibility:hidden/隱藏
visibility:hidden;和display:none;的區(qū)別:
visibility:hidden;屬性會使對象不可見,但該對象在網(wǎng)頁所占的空間沒有改變,等于留出了一塊空白區(qū)域,而 display:none屬性會使這個對象徹底消失不顯示,也不再占用位置。
偽對象選擇符
1)、::after : 與content屬性一起使用,定義在對象后的內(nèi)容。
語法:選擇符::after{content:”文字”;}
選擇符::after{content:url(圖片路徑);}
如:div::after{content:url(logo.jpg);}
div::after{content:"文本內(nèi)容";}
2)、::before: 與content屬性一起使用,定義在對象前的內(nèi)容。
div::before{content:"在其前放內(nèi)容";}
3)、::first-letter 定義對象內(nèi)第一個字符的樣式。
說明:*(該偽元素只能用于塊級元素)
4)、::first-line:定義對象內(nèi)第一行的樣式。
*(該偽元素只能用于塊級元素。)
以上就是關(guān)于前端頁面寬高自適應的介紹了,最后歡迎對前端開發(fā)培訓感興趣的同學來到千鋒web前端培訓班了解一下我們的大前端培訓課程,全程名師面授還有兩周免費試聽,現(xiàn)在咨詢更有免費前端學習資料可以領(lǐng)取,還在等什么?快來獲取學習教程吧。




















 京公網(wǎng)安備 11010802030320號
京公網(wǎng)安備 11010802030320號