一些剛剛入門學習web前端的小伙伴在剛剛接觸inline元素的時候,是不是會遇到這樣一個問題,兩個元素比如<span>中間總是有一個小間隙,無法去除掉,那么應該如何解決呢?

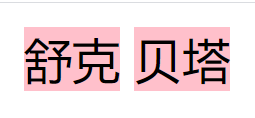
當我們給span元素添加了內容時,兩個相鄰的span元素的文字之間有一個間隙
問:那么這個間隙到底是什么呢?
其實它是一個空格。
問:那這個空格時怎么來的呢?
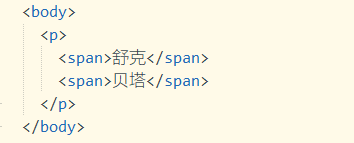
首先先來看看我們平時的代碼書寫習慣吧

我們是優秀的程序猿,代碼要求格式要規范,所以我第二個span換行了
而就是這個沒毛病的換行,讓兩個span差生了間隙。

讓我們來看看怎么解決吧
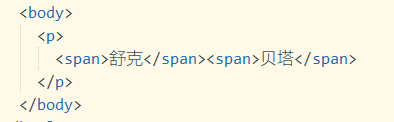
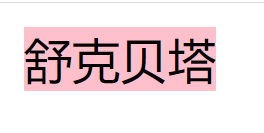
聰明的你靈機一動,將代碼寫一行撒


這種方法最是簡單粗暴的解決了問題,但是粗暴的方式往往會造成很多不可控的因素,后期的很多場景中也有可能讓人崩潰,畢竟團隊合作開發項目是多人參與,對于要求代碼書寫規范的人來說,這樣的寫法簡直壓死強迫癥......(腦袋里面已經有畫面了- -.)
來看看第二種方法吧
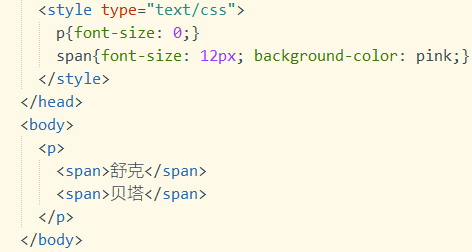
給父元素添加 font-size:0; 在給span額外添加font-size:;

但這種方法也存在問題,先是font-size被重寫一次(First Blood),再者是一些老版本的瀏覽器下依舊會有間隙(Double Kill)或者有些瀏覽器對于font-size:12px;的支持不友好(Trible Kill)。
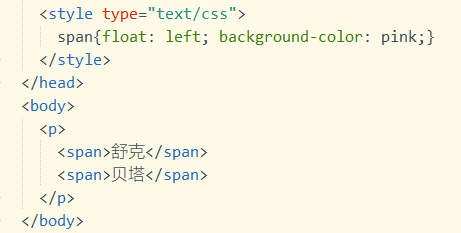
大神的解決辦法:
給span加上浮動,完美解決,哈哈哈滿上...

學習web前端,可以參考千鋒web前端培訓班提供的web前端學習路線,該學習路線對從零基礎小白到web前端初級開發工程師,web前端高級開發工程師,后面的web前端大神級開發工程師都有一個明確清晰的指導,根據千鋒web前端培訓機構提供的web前端學習路線圖可以讓你對學習web前端開發需要掌握的知識有個清晰的了解,并快速入門web前端開發。想要獲取前端完整學習路線和免費的學習資料可以添加我們的web前端技術分享交流qq群:857920838 加群找群管理領取即可,等你來哦~~




















 京公網安備 11010802030320號
京公網安備 11010802030320號