本篇文章給同學們介紹一種讓網頁標題滾動的教程,注意是網頁標題而不是網頁內部文字哦,趕緊收藏學習吧。
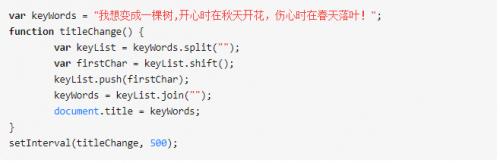
怎么樣才能實現網頁標題滾動效果呢?時間就是金錢,廢話不多說,直接上代碼:

然后解釋一下每一行的意思吧:
首先創建了一個變量 keyWords,用來存放網頁標題滾動的文字(字符串)
接著創建一個命名函數 titleChange 執行以下操作:
1. 用split() 方法(不改變原始字符串)將滾動的文字拆分為單個字符的數組keyList;

2.用shift()方法移出位于數組 keyList 頭部的元素,并用變量 firstChar 存儲;
3. 用push()方法將步驟2中移除的字符,重新放到數組 keyList 的尾部;
4. 用join() 方法將數組重新拼接為字符串,替換原本 keyWords 中存儲的文本(字符串);
5. 用 document.title 將步驟4中重新拼接的字符串,重新賦值到網頁標題中;
這樣就將 keyWords 中原本的第一個字符移動至最后一位,網頁標題中原本位于第一個字符之后的文本會批量前移,實現文本向前滾動的效果,但是由于函數每次調用只會執行一次,所以最后我們還需要創建一個計時器,每個500毫秒重新調用一次 titleChange 函數,最終實現網頁標題循環滾動的效果了。
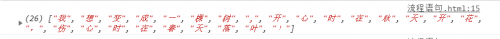
我們還可以看一看控制臺打印的 keyWords

最后歡迎大家添加我們的前端分享交流qq群:791201477 或者 857920838 加群之后找群管理要web前端學習資料或者項目代碼即可,趕緊來添加吧。




















 京公網安備 11010802030320號
京公網安備 11010802030320號