許多面向對象都有decorator(裝飾器)函數,比如python中也可以用decorator函數來強化代碼,decorator相當于一個高階函數,接收一個函數,返回一個被裝飾后的函數。
注: javascript中也有decorator相關的提案,只是目前node以及各瀏覽器中均不支持。只能通過安裝babel插件來轉換代碼,插件名叫這個:transform-decorators-legacy。也有在線試用](https://babeljs.io/repl/),安裝好transform-decorators-legacy之后,就能看到轉義后的代碼了:
npm i -D @babel/plugin-proposal--decorators
可以再下載一個plugin配置類里面屬性的寫法
npm i -D @babel/plugin-proposal-class-properties
在babelrc中配置插件:

2.1 使用decorator的前期配置
1.vscode里面去除裝飾器報錯的方法
在vscode里打開設置=>用戶設置里面加入(tips:打開設置后也可以直接點擊右上角的'{}'進行用戶設置)

就可以了。
2.搭建一個簡單的webpack 來使用裝飾器
由于目前瀏覽器和node暫時不支持裝飾器,所以我們可以配置一個webpack來使用裝飾器
全局安裝:

啟動配置 創建一個webpack.dev.js

下載依賴(webpack4.x 方法 )
npm install -D babel-loader @babel/core @babel/preset-env
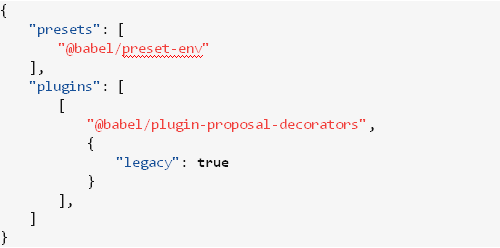
配置.babelrc

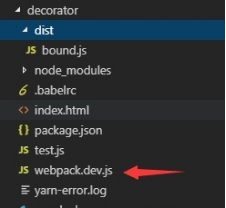
創建好webpack的目錄結構是這樣的

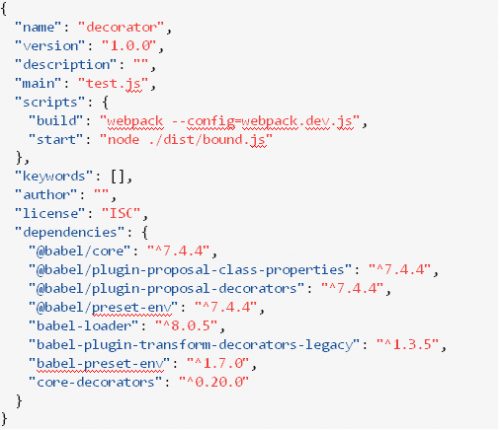
package.json的配置

2.2 開始使用decorator
1.類的修飾
許多面向對象的語言都有修飾器(Decorator)函數,用來修改類的行為。目前,有一個提案將這項功能,引入了 ECMAScript。 下面我們采用一個鋼鐵俠的例子來展開


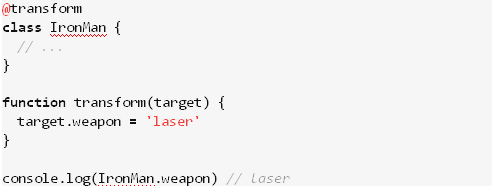
上面代碼中,@transform就是一個修飾器。它修改了IronMan這個類的行為,為它加上了武器屬性weapon。transform函數的參數target是IronMan類本身。
2.方法的修飾
修飾器不僅可以修飾類,還可以修飾類的屬性。

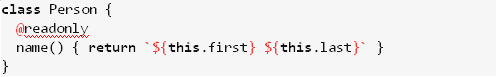
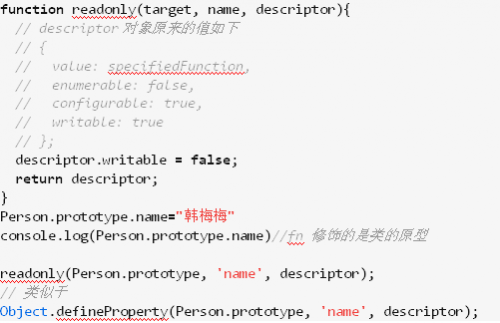
上面代碼中,修飾器readonly用來修飾“類”的name方法。
修飾器函數readonly一共可以接受三個參數。

修飾器第一個參數是類的原型對象,上例是Person.prototype,修飾器的本意是要“修飾”類的實例,但是這個時候實例還沒生成,所以只能去修飾原型(這不同于類的修飾,那種情況時target參數指的是類本身);第二個參數是所要修飾的屬性名,第三個參數是該屬性的描述對象。
4.裝飾器不能用于修飾函數
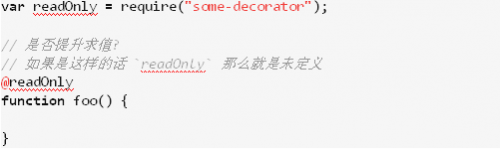
原本作者設計的時候 是可以使用這種方式的 比如修飾一個函數這么寫

這意味著裝飾器可以用于任何任務,但是作者認為這樣可能有點復雜 并且還有一個潛在的問題 裝飾器和跟隨變量一塊提升 使得裝飾器語法函數過早執行而導致因為位置的原因產生的一些錯誤 比如:

總而言之,作者不希望產生這樣的復雜性,所以去除了修飾函數,詳情可以參考這篇作者參與討論的帖子
5.應用
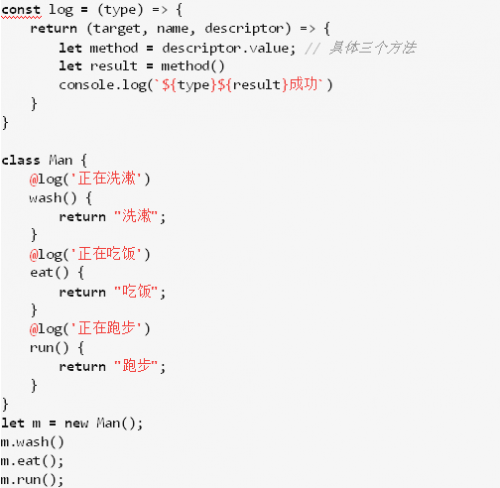
至于decorator的應用場景在哪里?應該大部分AOP的場景都可以用,例如日志系統。 這里就手動來實現一個簡單的日志系統。

6.core-decorators.js
core-decorators.js是一個第三方模塊,提供了幾個常見的修飾器,通過它可以更好地理解修飾器。
(1)@readonly
readonly修飾器使得屬性或方法不可寫。

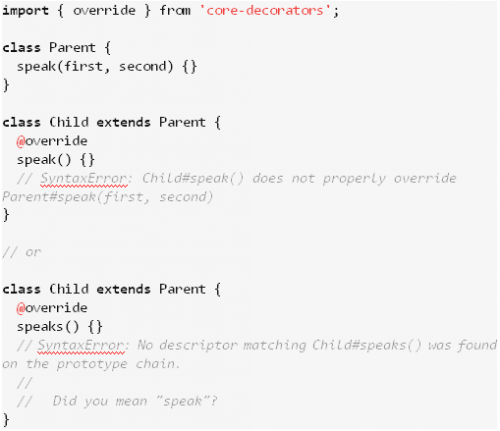
(2)@override
override修飾器檢查子類的方法,是否正確覆蓋了父類的同名方法,如果不正確會報錯。

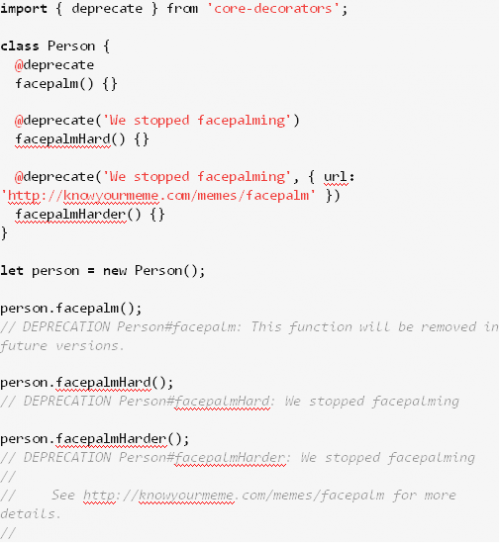
(3)@deprecate (別名@deprecated)
deprecate或deprecated修飾器在控制臺顯示一條警告,表示該方法將廢除。




















 京公網安備 11010802030320號
京公網安備 11010802030320號