有關(guān)使用JavaScript創(chuàng)建隨機顏色生成器的分步指南。
如果你是JavaScript的新手,你可能已經(jīng)學(xué)到了很多關(guān)于數(shù)據(jù)類型、邏輯、函數(shù)等如何工作的知識。這很好;要有朝一日在更復(fù)雜的項目中使用JS,你需要從基礎(chǔ)開始。但是,根據(jù)您的注意力范圍,您可能很快就會開始強烈希望將您的JS技能用于實際網(wǎng)站。這樣做可能有點復(fù)雜(但不像正則表達式,amirite那么復(fù)雜),但是你可以從更簡單的一個開始,你猜對了,一個隨機顏色生成器。在本文中,我將向您介紹我自己構(gòu)建一個步驟。
1. 添加樣板 HTML

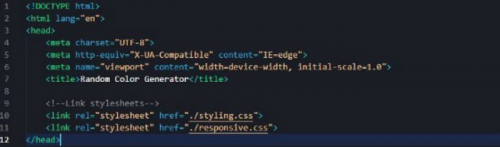
樣板 HTML,鏈接樣式表
如果您使用的是 VS Code,則可以在空的 HTML 文檔中鍵入 ! ,然后按 Enter 添加此部分(不確定其他文本編輯器),如果您還不知道這一點。在樣板下方,我添加了指向用于此項目的CSS文檔的鏈接。我建議將CSS保存在一個單獨的文件中,這樣你的HTML文件就不會變得太大/太復(fù)雜。由于我們將編寫的 JavaScript 不是很長,因此我將直接將其添加到 標記內(nèi)的 HTML 文件中,您將在步驟 3 中看到。如果你想有一個單獨的JS文件并將其鏈接到你的HTML文件,你可以這樣做:

鏈接一個單獨的 JS 文件,主.js
2. 構(gòu)建 HTML“骨架”

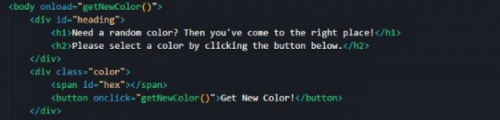
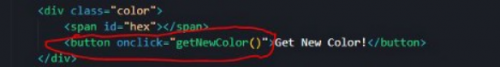
構(gòu)建 HTML“骨架”
現(xiàn)在我們已經(jīng)添加了樣板 HTML > 鏈接了 CSS 文檔,讓我們添加正文 & 構(gòu)建我們的 HTML。如您所見,該函數(shù)將在頁面加載時運行。有關(guān)此功能的詳細信息,請參閱以下步驟。getNewColor()
在上圖中,我添加了一個 ,其中包含幾個標頭,讓用戶知道他們在哪里&做什么。然后,我添加另一個 ,其中包含一個標記,該標記最終將填充十六進制代碼,并將在頁面上顯示為文本。接下來,我插入一個按鈕,用戶單擊該按鈕以生成新的十六進制代碼。這是由函數(shù)完成的,我很快就會解釋。
3. 添加腳本!
現(xiàn)在我們正處在真正的魔法開始發(fā)生的地步。你興奮嗎?我看得出來。這是你如何做到這一點:

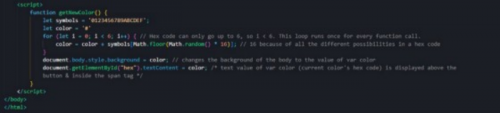
將 JS 添加到文檔
對于像這樣相對簡單的程序,我們只需要一個函數(shù)即可完成所需的操作,即上述函數(shù)。對于此生成器,讓我們使用十六進制代碼來確定顏色,但也可以使用 RGB 值。getNewColor()
讓我們首先將所有可能的十六進制字符(整數(shù) 0–9 和字母 A-F)以字符串的形式放入名為 的變量中。symbols
然后,讓我們使用字符串形式的哈希標記初始化變量。此變量將在下面描述的循環(huán)中發(fā)生突變。color
現(xiàn)在讓我們創(chuàng)建一個運行 6 次的循環(huán),因為 HEX 代碼中有 6 個值。對于每個循環(huán)迭代,字符串中的單個隨機值將添加到變量中,如果您還記得,該變量以字符串形式以 # 開頭。此時,每當我們調(diào)用 ,我們都會得到一個新的十六進制代碼。現(xiàn)在,讓我們將該代碼應(yīng)用于我們的 HTML 頁面。symbolscolorgetNewColor()
4. 將 JS 應(yīng)用于
很酷,我們現(xiàn)在有一個函數(shù),可以給我們一個隨機的十六進制代碼。但是,除非我們將其應(yīng)用于HTML,否則這是無用的。在這種情況下,最好更改整個頁面的背景,以便用戶可以預(yù)覽隨機顏色,并將十六進制代碼以文本格式放置,以便他們可以復(fù)制它。我們首先需要在函數(shù)中定義這些行為:

仍然在函數(shù)內(nèi)部運行,我們可以使用您在上圖中看到的第一行代碼訪問 styling 屬性。我們也可以使用 ,順便說一句,它可以在CSS中翻譯。在此步驟中,我們將變量(我們在循環(huán)中隨機定義)設(shè)置為頁面的背景色。getNewColor()backgroundbackgroundColorbackground-colorcolor
在第二行代碼中,我們通過 id “hex” 訪問先前定義的標記。要以文本形式添加變量,我們可以使用我在這里使用的方法,或者方法,附加到標記中。請參閱本文末尾的鏈接,以了解有關(guān)它們之間差異的更多信息。按照我們上面布局HTML的方式,此文本將直接顯示在按鈕上方,以便用戶可以看到顯示的確切顏色并根據(jù)需要復(fù)制它。color.textContent.innerHTMLcolor
總而言之,我們的 JS 如下所示:

5. 告訴程序何時運行函數(shù)
如果我們從不運行函數(shù),那么創(chuàng)建函數(shù)是沒有意義的,所以現(xiàn)在讓我們告訴我們的程序什么時候應(yīng)該調(diào)用我們的函數(shù)。在這種情況下,讓我們在頁面加載時運行,然后單擊“獲取新顏色!”按鈕。我們是這樣做的:getNewColor()getNewColor()

加載頁面時運行函數(shù)

單擊按鈕時運行函數(shù)
6. 添加樣式
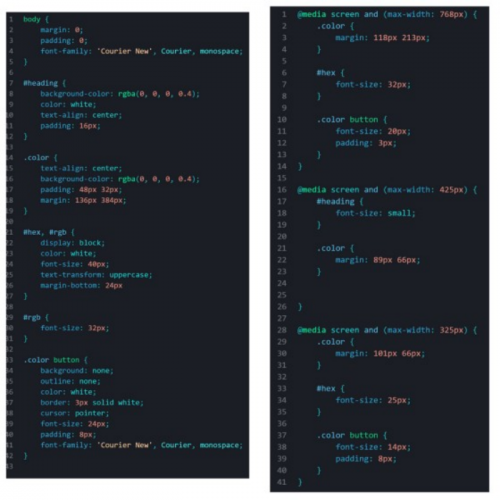
您可以按照自己的意愿或根本不做這部分,但這是我在此項目中使用的樣式,左側(cè)為樣式.css為響應(yīng)式.css右側(cè):





















 京公網(wǎng)安備 11010802030320號
京公網(wǎng)安備 11010802030320號