現在,我們已經熟悉了如何使用 TypeScript 設置 React 本機移動應用程序導航。讓我們通過設置具有完整類型檢查的嵌套導航來進一步了解它。
讓我們在不同的導航器中用另一個名為“源”的屏幕擴展 3 個屏幕(“主頁”、“配置文件”、“設置”)。在我們繼續之前,我對上一個系列的源代碼進行了一些更改,我從堆棧導航切換到底部選項卡導航。除了以下幾點之外,沒有太大的區別:

以下是我們將在本文中實現的導航結構。我們將了解如何使用以下結構對嵌套導航進行類型檢查。底部選項卡導航將嵌套到堆棧導航中。
我們的根導航將是一個堆棧導航,其中一個堆棧導航屏幕(主導航)將包含一個底部選項卡導航。讓我們開始吧!

請記住涉及的兩 (2) 個步驟:類型檢查導航器和類型檢查各個屏幕:
1.類型檢查導航器
鈮: 您可以通過傳遞嵌套屏幕的 和 屬性來導航到嵌套導航器中的屏幕,如下所示:screen params

現在,讓我們看看如何對此進行類型檢查。
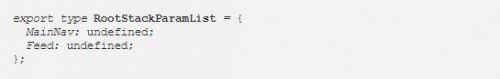
由于我們的根導航將僅包含2個屏幕,因此讓我們根據需要調整根堆棧參數列表。

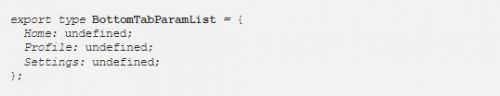
我們還將創建另一個對象來定義底部選項卡屏幕的屏幕(我們稱之為底部選項卡參數列表)。

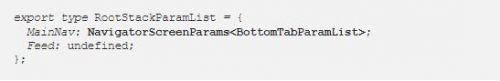
我們執行以下操作將底部選項卡屏幕聲明為根堆棧中 MainNav 屏幕的子屏幕。

以下是正在發生的事情:我們需要提取底部選項卡屏幕的參數(主頁,配置文件和設置),并將其指定為MainNav路由的參數。這可以使用具有底部選項卡參數列表作為參數的實用程序來完成。NavigatorScreenParams
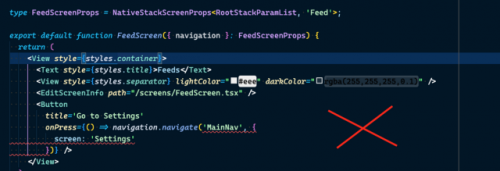
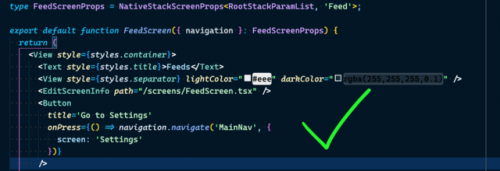
僅通過執行此操作,源屏幕就能夠導航到 MainNav 路由內的嵌套屏幕。見下圖:

當 MainNav: 未定義時,源屏幕將無法訪問嵌套的導航屏幕。

現在,當 MainNav: 導航器屏幕參數<底部選項卡參數列表>時,源屏幕可以訪問嵌套的導航屏幕。
2. 對各個屏幕進行類型檢查
最初,我們了解到 React Navigation 中的導航器包導出一個泛型類型,以定義相應導航器中和 props 的類型。navigationroute
例如,您可以用于本機堆棧導航器 ()、堆棧導航器 ()、抽屜導航器 ( )、底部選項卡導航器 () 等。NativeStackScreenProps @react-navigation/nativeStackScreenProps@react-navigation/stackDrawerScreenProps@react-navigation/drawerBottomTabScreenProps@react-navigation/bottom-tabs
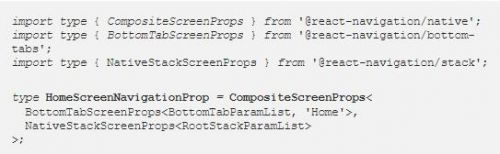
嵌套導航器時,屏幕的導航 prop 是多個導航屬性的組合。例如,如果我們在堆棧中有一個選項卡(就像我們的示例一樣),則 prop 將同時具有(來自選項卡導航器)和(來自堆棧導航器)。若要更輕松地合并來自多個導航器的類型,可以使用該類型。navigationjumpTopushCompositeScreenProps
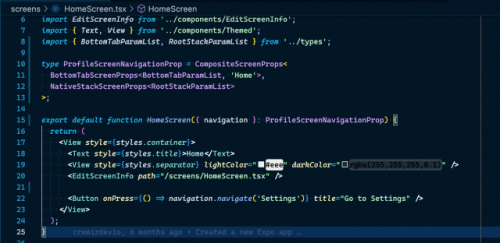
以下是主屏幕的 prop 類型應如下所示:


讓我們了解一下該實用程序。CompositeScreenProps
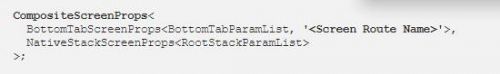
該類型采用 2 個參數,第一個參數是主導航的 props 類型(類型為擁有此屏幕的導航器,在我們的例子中為包含屏幕的“底部選項卡”導航器),第二個參數是輔助導航的 props 類型(父導航器的類型,在本例中為本機堆棧導航器)。主要類型應始終將屏幕的路由名稱作為其第二個參數。CompositeScreenPropsHome
構圖2個屏幕道具的主要重要性是什么?

通過上述操作,我們的底部選項卡屏幕中的導航道具可以直接導航到FeedScreen。
默認情況下,底部選項卡導航器中的導航道具只能在其導航器中導航到屏幕/路由。請參閱下面的示例:

源路由不可用于導航功能
讓我們看看當我們使用實用程序組成屏幕道具時它的外觀。CompositeScreenProps

源路由可用于導航功能




















 京公網安備 11010802030320號
京公網安備 11010802030320號