在 JavaScript 中使用數組時,您可能會發(fā)現自己只使用流行的方法,如 、 、 、 和 。這是可以理解的,因為這些非常有用的方法對于許多用例來說已經足夠了。map()filter()find()push()sort()

但是JavaScript有超過30種數組方法,其中一些鮮為人知,很少被許多JavaScript開發(fā)人員使用,盡管它非常強大并且能夠解決現實世界的問題。
因此,在本文中,我們將介紹其中7種鮮為人知的JavaScript數組方法。我們將了解它們的工作原理,并了解如何在實踐中使用它們。
1. 復制與()
copyWithin() 方法將數組的一部分復制到同一數組中的另一個位置并返回它,而不增加其長度。
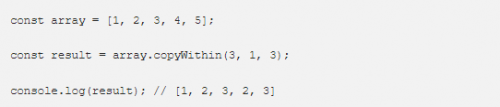
例如:

如果您不熟悉此方法,您可能會發(fā)現此處的結果令人困惑。要了解工作原理,讓我們看一下它的參數:copyWithin()
target:是數組中要將指定部件復制到的位置。
start:是將要復制的部件的起始索引。
end:是將要復制的部件的結束索引。
因此,通過分別傳遞 、和,我們告訴獲取 index 和 獨占之間的數組元素,并將它們復制到數組的另一部分,從 index 開始。這意味著開始復制元素并在元素所在的位置,替換 和 。313copyWithin()133copyWithin()12445
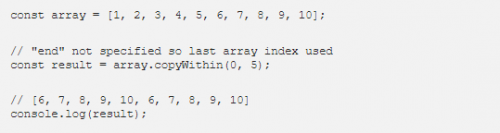
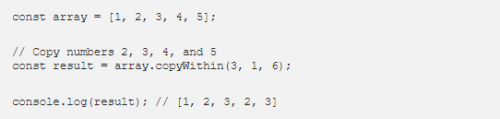
讓我們看另一個例子:

在這里,我們告訴開始將數字 , , , 和 復制到 is 的位置,替換任何連續(xù)的元素,直到(最后一個元素)被復制。copyWithin()678910110
如前所述,不會增加數組的長度,但如果到達數組的末尾,將停止復制。copyWithin()

2. 在()
此方法是新的 ES13 JavaScript 功能之一,它提供了一種從數組末尾訪問元素的更清晰方法。
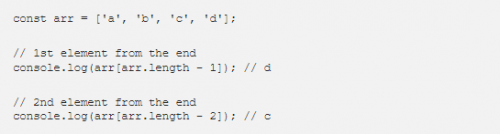
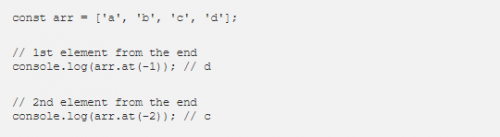
而不是像這樣編寫代碼:

使用at(),我們可以更簡潔,更富有表現力地做到這一點,如下所示:

我們只需傳遞一個負值,即可從數組末尾訪問 th 元素。-NN
3. 還原權()
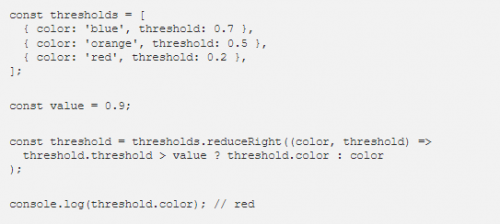
reduceRight() 方法的工作方式類似于更流行的 reduce() 方法,不同之處在于回調函數從右到左而不是從左到右應用于數組的每個值。

reduceRight()從右到左重復執(zhí)行數組的每個元素傳遞的回調函數。我們在這里傳遞的回調只是連接當前元素和累加器字符串,最終導致反向單詞。
reduceRight()當您希望從左到右表示列表,但從右到左進行評估時,可以提供幫助。下面是一個示例:

4. 查找尾頁()
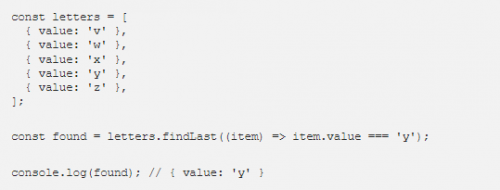
ES13 中 JavaScript 的另一個新成員是 findLast() 方法,用于從最后一個元素開始搜索數組中的項。
我們可以在我們知道從最后一個元素中查找可能比使用該方法獲得更好的性能的情況下使用它。find()
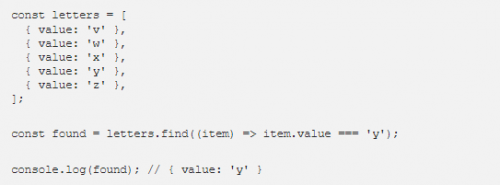
例如,在這里,我們嘗試獲取數組中屬性等于 的項。跟:value'y'find()

這是可行的,但是由于目標對象更接近數組的尾部,如果我們使用該方法從末尾搜索數組,我們也許能夠使這個程序運行得更快:findLast()

另一個用例是,我們必須從末尾專門搜索數組以獲得正確的元素。findLast()
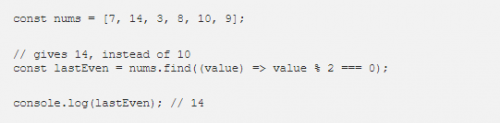
例如,如果我們想在數字列表中找到最后一個偶數,將產生一個完全錯誤的結果:find()

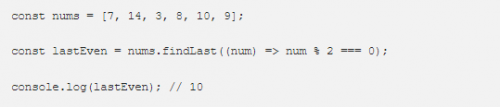
但會從最后開始搜索,并給我們正確的項目:findLast()

5. 查找最新索引()
findLastIndex() 的工作方式類似于 ,但它返回找到的元素的索引,而不是元素本身。findLast()
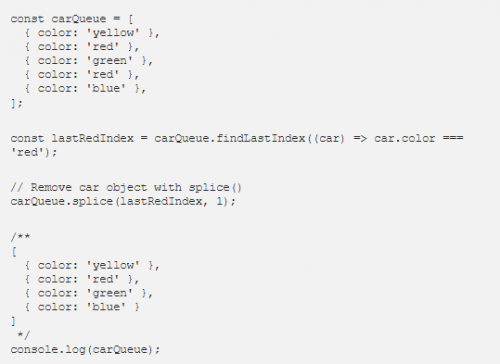
在下面的示例中,我們使用查找數組中具有顏色的最后一個汽車對象的索引并將其刪除。findLastIndex()red

6. 最后索引()
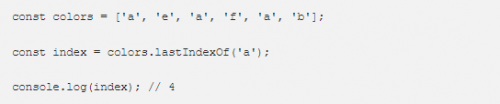
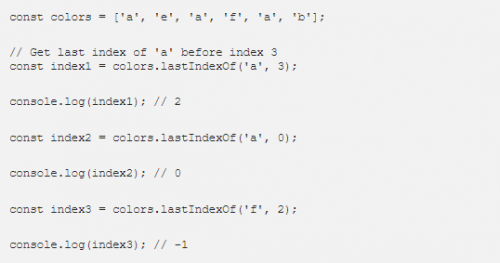
lastIndexOf() 方法返回可在數組中找到特定元素的最后一個索引。

我們可以傳遞第二個參數來指定數組中的索引,在該索引中,它應該停止搜索該索引之后的字符串:lastIndexOf()

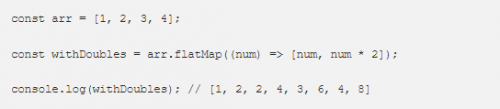
7. 平面地圖()
flatMap() 方法使用給定的回調函數轉換數組,然后將轉換后的結果平展一個級別。

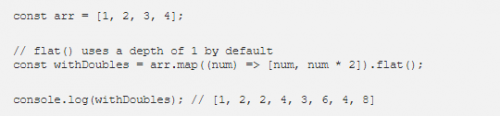
調用數組與調用 map() 后跟深度為 1 的 flat() 相同,但它比分別調用這兩個方法更有效。flatMap()

結論
因此,我們研究了JavaScript中一些不太流行的數組方法。許多開發(fā)人員可能不知道它們,但它們的有用性是毫無疑問的。您可能很快就會需要其中之一。




















 京公網安備 11010802030320號
京公網安備 11010802030320號