網絡開發的世界是不斷變化的。在2022年,Web開發人員需要了解和使用一堆令人興奮的新工具。當特別談論JavaScript框架時,它也是一個不斷發展的世界,新制作的框架似乎每天都在出現。
正如Fathym首席執行官馬特·史密斯(Matt Smith)在最近的一次會議上打趣的那樣,“我忘記了比我所知道的更多的框架。讓我們深入了解您應該在2022年了解的四個新人。
您應該知道的3個較新的框架和1個運行時
首先,大多數開發人員都知道 React、Angular、斯維爾特、Vue .js,可能還有很多其他的。在創建新網站,應用程序等時,他們可能有一個最喜歡的。
回顧2021年,開發人員命名的最受歡迎的框架是Svelte,而 React 仍然非常受歡迎,其次是 Vue、Angular 和許多其他框架。
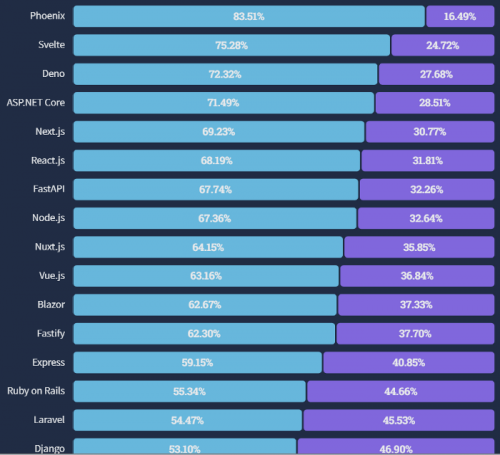
但是,當我們檢查StackOverflow發布的2022年調查時,最受歡迎的名單中有很多新人。領先優勢的是鳳凰框架,剛剛超越斯維爾特,緊隨其后的是下一個.js排擠了React,諾德.js和Nuxt.js得分高于Vue。

所以,讓我們快速看看這些新來者,他們是什么時候開始的,他們以什么而聞名。
下一個.js
下一步是什么.js?
接下來.js由Vercel首席執行官吉列爾莫·勞赫(Guillermo Rauch)于2016年開發,目前版本為12.2,于2022年6月下旬發布。下一個.js實際上是在 Node.js 之上編寫的,因此它需要您具有 Node.js才能與節點包管理器 (npm) 一起使用。
Next.js的功能之一是它在服務器端和客戶端(也稱為“通用應用”)上的呈現方式。這對于它構建的單頁應用程序(SPA)至關重要,以及它如何幫助這些SPA在SEO(搜索引擎優化)方面取得更大的成功。
正如SEO專家巴里·亞當斯在一篇中等文章中解釋的那樣:
當你在沒有服務器端渲染的情況下使用 React 時,會發生什么情況是,爬網程序在第一頁上停止,因為它看不到任何要關注的超鏈接。它將頁面發送到索引器,然后索引器必須呈現頁面并提取超鏈接,然后將超鏈接添加到爬網程序的隊列中。然后,爬網程序最終將抓取下一組頁面,并再次停止,因為在呈現 JavaScript 之前,所有鏈接都是不可見的。因此,它必須等待索引器返回一組要爬網的新 URL。
用最簡單的術語來說:SEO對于任何擁有網站的人來說都至關重要,他們希望通過Google搜索發現它,而Next.js對此有很大的幫助。SPA之所以出色,是因為它們快速、靈活且適應性強。但SPA的一個主要缺點是,因為它們主要是客戶端渲染的,當谷歌的爬蟲尋找數據時,他們找不到任何數據,直到它們在服務器端渲染。
接下來.js在客戶端和服務器端呈現:部分或全部網站呈現在服務器端,因此Google的抓取工具可以找到信息(URL,元標記和內容等),并將其放入搜索結果中。
“服務器端呈現 (SSR) 是一種流行的技術,用于在服務器上呈現通常僅限客戶端的單頁應用 (SPA),然后將完全呈現的頁面發送到客戶端,”geeksforgeeks.org 解釋道。
請記住,Nuxt.js和節點.js也在客戶端和服務器端進行渲染。
為了幫助縮短加載時間并將代碼分解為更小的塊,Next.js確實為開發人員執行自動代碼拆分。
對于營銷人員來說,SEO的改進是很棒的。對于企業主來說,由于Next.js中的許多預制組件,網站和應用程序的上市時間更快。此外,由于Next.js有助于創建靜態站點,因此安全性得到了提高;也沒有連接到數據庫或用戶的數據。
下一個的優勢.js:
在加載時間方面具有出色的性能
加載時間有助于“延遲加載”和自動代碼拆分
為開發人員提供大量支持
出色的用戶體驗
縮短上市時間
下一個.js的缺點是:
一些開發人員認為它太固執己見了
多個開發人員抱怨Next.js如何進行路由,其他人則支持它
節點.js
什么是節點.js?
Node.js不是一個框架,但它是一個運行時。因此,開發人員在其上使用 React 和其他 JavaScript 框架。
React.js仍然被認為是JavaScript框架的標準(有些人可能會認為這是Angular),并且有大量的開發人員知道如何在內部和外部使用它。節點.js有助于使 React 變得更好。
就像Next.js(可能是因為它是建立在Node之上的.js),它之所以特別,是因為服務器端渲染。事實上,在 Node.js 在 2009 年出現之前,還沒有 JavaScript 服務器端渲染,因此他們徹底改變了游戲。
除了大幅提高單頁應用程序 (SPA) 的性能外,Node.js還因其他一些原因而受到歡迎。
其中一個很大的區別是它被認為是一個全棧框架。開發人員能夠在節點.js中用JavaScript編寫服務器端代碼;這意味著一個開發人員可以很容易地在前端(使用React)和后端編寫。
10年前.js LinkedIn Node一起做到了這一點,這有助于他們將服務器從30臺減少到3臺。最重要的是,前端工程師能夠在后端編寫代碼,從而將兩個團隊合并為一個。在這種情況下,從Ruby on Rails遷移到Node.js幫助LinkedIn享受更好的性能,節省了開發時間,也節省了人員資源。
另一個巨大的積極因素是Node.js提供令人難以置信的高性能和即時可擴展性的能力。許多人引用了GoDaddy對Node的使用.js這有助于他們每秒處理10,000個請求,而僅使用10%的硬件。不僅如此,Netflix還使用Node.js將其啟動時間從40分鐘縮短到幾秒鐘。
Node.js因其在后端與微服務合作的方式而受到尊敬。微服務很小,獨立,可以通過API進行良好的通信。在前端,有微型(或模塊化)前端;這就是我們在法西姆雇用的!
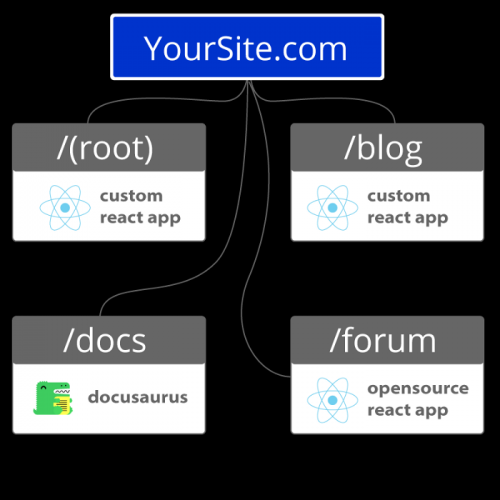
這意味著能夠將您的網站分解為更小的“路線” - 通常是不同的頁面 - 可以由個人或單獨的團隊創建,管理和運行。模塊化前端意味著開發人員具有更大的靈活性,更快速構建的網站和簡單的可擴展性。Node.js的后端微服務能力和Fathym的微前端與 React 可能是天作之合。
節點.js優勢:
簡單易學
簡單可擴展
高性能
偉大的社區和支持
全棧開發
加載時間有助于“快速緩存”
節點.js缺點:
仍然需要使用 React,因為它不是一個框架
不是一個偉大的支持庫
運行繁重的計算任務時性能困難
不穩定的接口
努克斯特.js
什么是努克斯特?
Nuxt是一個JavaScript框架,它有點類似于Nuxt.js Nuxt.js是在Vue.js之上構建的。它提供了一種更簡單的方法來創建通用或單頁 Vue 應用程序。
Nuxt也類似于節點和下一個,因為這三者都承諾通過客戶端和服務器端渲染的組合來提高SPA的SEO分數。Nuxt還因其在移動SPA方面的表現以及為用戶帶來的體驗而受到歡迎。
然而,使Nuxt與其他網站區別開來的是它能夠生成開箱即用的靜態網站。對于那些希望趕快去那里建立一個網站的人來說,這是一件大事。靜態網站更簡單,不適合所需的每種類型的網站,但它們可用于諸如只有幾個頁面的博客或促銷網站之類的東西,這些網站只會持續一定的時間。同樣,靜態站點對安全性也非常有用,因為它們未連接到服務器或任何信息。
Nuxt所做的另一件事是通過自動代碼拆分來最小化應用程序的大小。它們以輕巧的57kb進入。
那么,為什么你會使用Nuxt.js而不是Vue.js,它建立在它之上呢?Nuxt.js有助于構建更快、更高效的 Vue 應用程序,原因如前所述。
努.js優勢:
針對 SPA 的搜索引擎優化
移動應用性能
具有開箱即用創建靜態網站的功能
靜態網站同樣具有很高的安全性
與 Vue 相比,企業就緒.js
自動代碼拆分
努.js缺點:
缺乏常用插件
您網站上的高流量可能會導致服務器緊張
調試困難
背后的小社區
鳳凰框架
什么是鳳凰框架?
這里應該注意的是,雖然上面提到的其他三個都是用JavaScript制作的,但鳳凰不是一個JavaScript框架,它是用另一種叫做Elixir的語言構建的。
Elixir的鳳凰于2014年首次登場,但其目前的穩定版本(1.6.6)于2022年1月5日發布。鳳凰被認為是大批量應用的絕佳選擇,因為它是建立在BEAM之上的,這是Erlang的VM。這就是為什么像Adobe(協作工作流程),不和諧(數百萬用戶和消息)和Moz(SEO分析)這樣的公司使用Elixir的鳳凰。
Elixir的語言被認為是一種“函數式編程語言”,這意味著更容易測試,調試和代碼庫的可維護性。
然而,缺點是有一個非常大的學習曲線,因為它完全是一種新的語言,而不是另一個JavaScript框架。繼續說下去,與其他社區相比,社區要小得多,圖書館的生態系統也更小。
鳳凰框架優勢:
由于代碼是“功能性”代碼,因此易于使用,或者也易于閱讀
可擴展性很簡單
鳳凰框架的缺點:
使用成本更高,因為您可能需要聘請具有Elixir特定技能的開發人員
繼續這種思路,開發人員也需要了解二郎。
社區更小,因為它更新
結論
事實證明,制作這些最新框架的人真正關心的是SEO,特別是幫助人們構建單頁應用程序,這些應用程序也擅長SEO。如前所述,Next.js、Node.js和Nuxt都能夠同時執行客戶端和服務器端渲染。這有助于谷歌更容易找到這個網站,這意味著可能會有更多的人訪問。
除此之外,上面提到的多個框架還專注于自動代碼拆分,以幫助構建重量更輕,加載速度更快的網站和應用程序。
有一個最喜歡的 JavaScript 框架,你想專門用來構建嗎?您可以在 Fathym 開發您的網站,我們將利用我們的微軟 Azure 云進行托管。
或者,也許您想嘗試一個新的框架?多個新框架?多個框架和一個無代碼的網站構建器并排?您可以在一個網站上完成所有這些操作,這要歸功于Fathym的可組合架構。
























 京公網安備 11010802030320號
京公網安備 11010802030320號